WordPress記事執筆中、「見出し」の設定を解除する方法です。削除するのではなく、貼り付けたい。
3つあります。
①一旦「段落」を設定する
②「見出し」の上の行の文末でDeleteを押す
③コピーして「ブロックを選択するには「/」を入力」に貼り付ける
クラシックエディターから「Gutenberg」の操作を覚えようとしている私が書きます。「見出し」に書いた文字をそのまま他のところで使いたい。
目次
状態:「見出し2」設定を解除したい
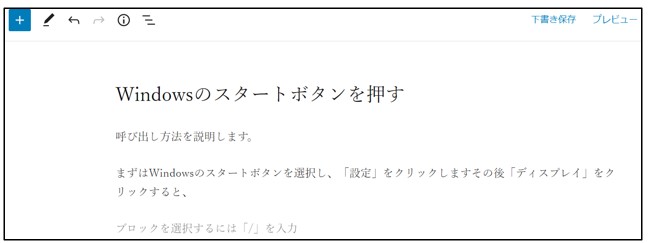
下書き中の記事。「見出し2」設定でしてデカくなっている文字を、別の行に貼り付けたい。

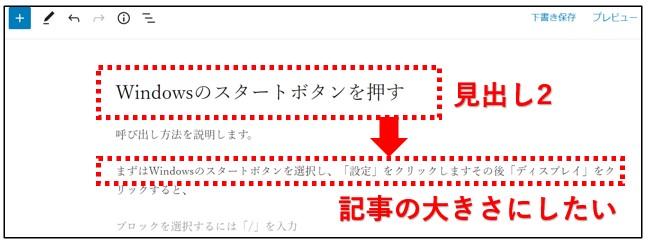
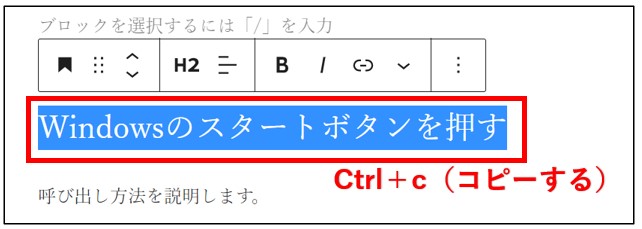
この画像では、「見出し2」の文章:「Windowsのスタートボタンを押す」を解除するとします。今、文字が大きくなっていますが、普通の行の文字の大きさにしたい。

WordPress記事「見出し2」の解除方法
①「段落」を選択する方法
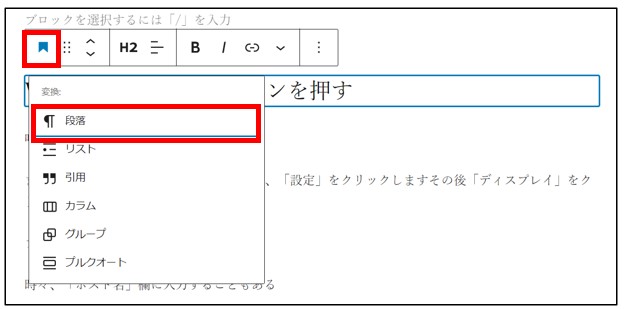
文章を選択します。上にバーが出てきます。

上のマークをクリックすると下に出てくる「段落」をクリックします


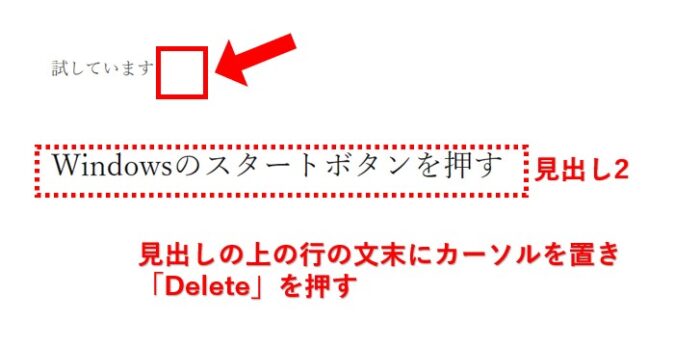
②「見出し」上の行の文末でDeleteを押す
解除したい一行上の文章の最後にカーソルを置き、「Delete」を押します。

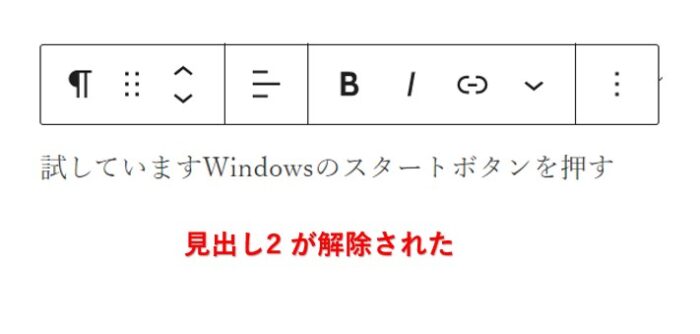
文章は上の文章とくっついてしまいましたが、これで使えます。

③「ブロックを選択するには「/」に入力」に貼り付ける方法
「見出し2」となっている文章をコピーします。

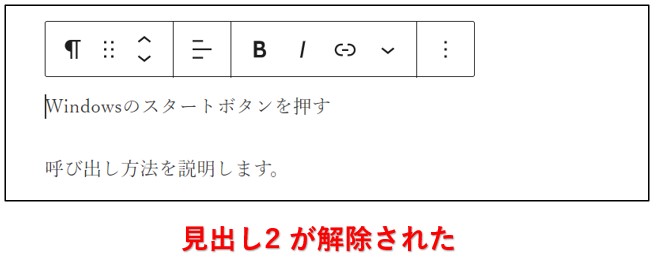
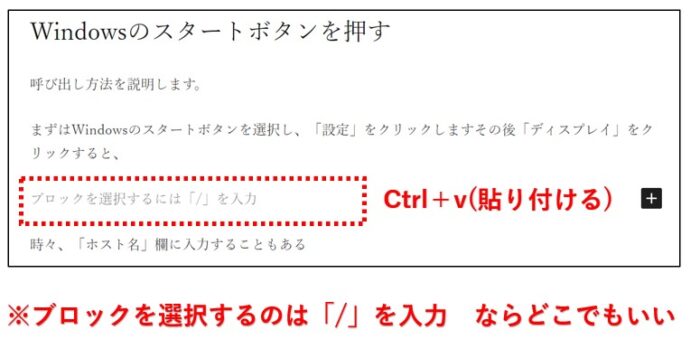
薄く出ている案内表示「ブロックを選択するには[/]を入力」という行に貼り付けます。この行ならどこでもよいです。

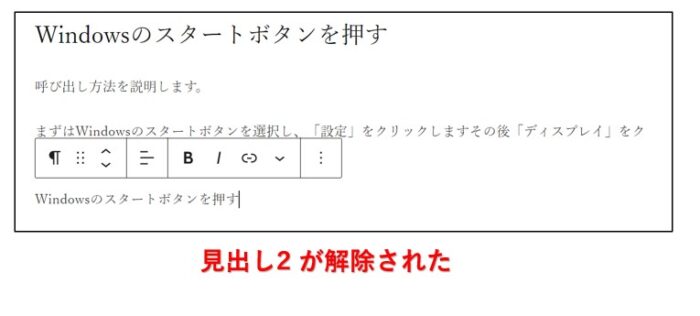
見出し2が解除されました。

まとめ:WordPress 見出し2の解除方法
「段落」を選ぶか、文末でDeleteを押すのか、別の行に貼り付けるかで、解除できました。
記事の編集では、使い分けたいです
見出しについて、こちらも参考にさせていだきました。