ヘッダー・フッターを作ろうとしたら、WordPressの「メニュー設定画面」がわかりにくく、つまづきました。こんなだったっけ??
めちゃくちゃググって試したので、画面説明を加えながら「ヘッダー(トップメニュー・グローバルメニュー)を追加する操作」に絞って紹介します。
とりあえず「追加だけはすぐできる」ように自分用にまとめたものです。
ちなみにこちら↓のサイトが一番わかりやすく、参考にしました。
メニューの設定方法(テーマ:SWELLで説明)
名称「ヘッダーメニュー」と「グローバルメニュー」は同じです
まずは名称から。言われれば、そうかと思いますが「ヘッダーメニュー」と「グローバルナビ」と「トップメニュー」等は同じ場所を指しているそうです。
メニューは「グローバルナビゲーション」「グローバルメニュー」「メニューバー」「ヘッダーメニュー」「ヘッダーナビ」などとも呼ばれます。
参考:メニューの作成と設定
メニュー設定画面のポイント・攻略法
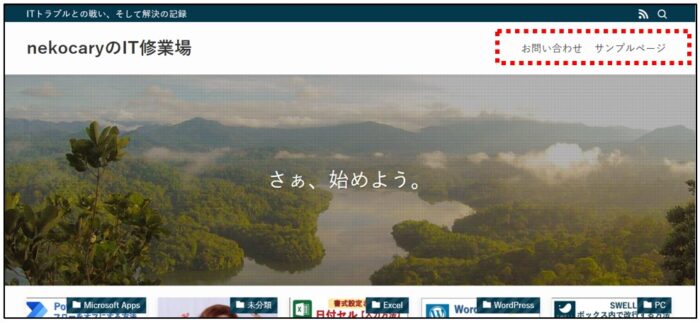
今回は、ヘッダーの部分を作ります。「ヘッダーメニュー」ですね。
この例では「お問い合わせ」と「サンプルページ」の2個が表示されている場所です。設定した覚えはありませんが。(WordPressテーマはSWELLです)

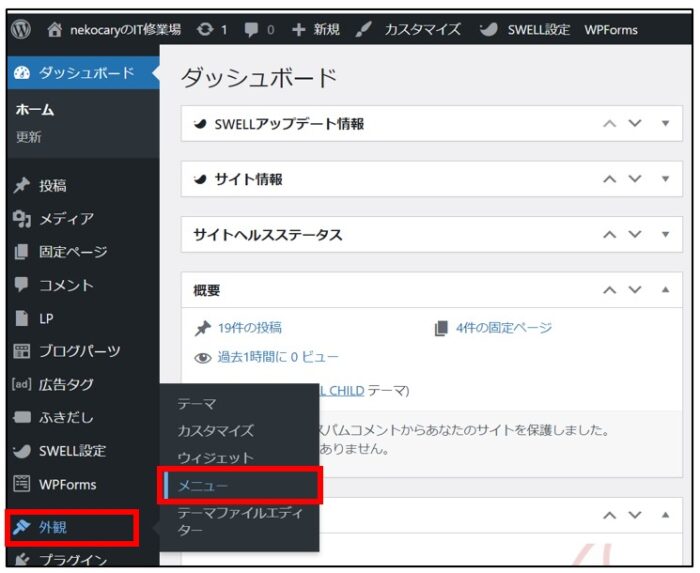
まずはWordPressダッシュボード画面で、「外観」→「メニュー」をクリックします。

メニュー設定の画面が開きます。たくさん文字が書いてある。どこ見ていいかわからない。
なので、ポイントと攻略法を先に紹介します。
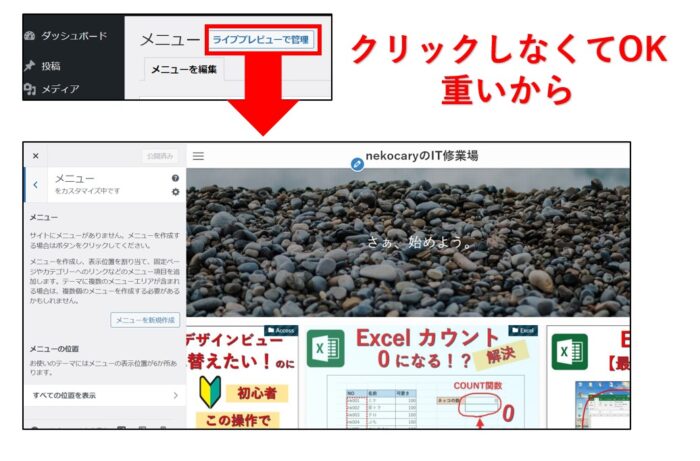
「ライブレビューで管理」はクリックしなくてOK
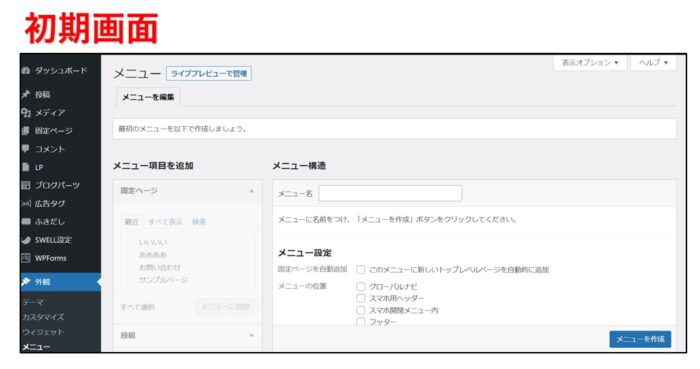
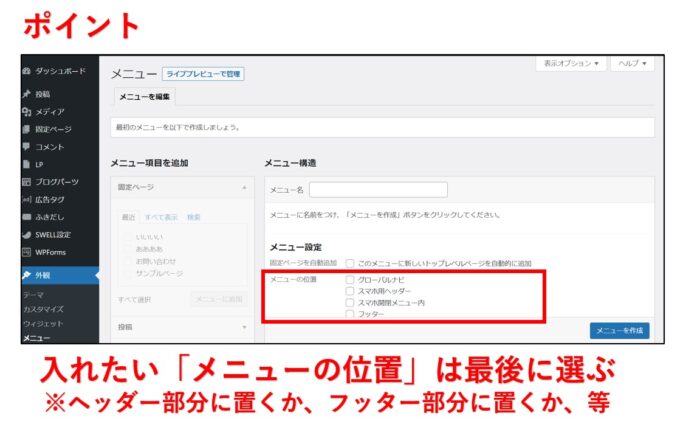
最初の画面がこちら。

まず気になるのが、一番上に出ている「ライブレビューで管理」というボタン。これは押さなくてOKです(一瞬押してもいいですが)。
クリックすると「画面が切り替わり、実際のサイト画面を見ながら設定できる」という仕様ですが、重くなるし、必要ないそうです。

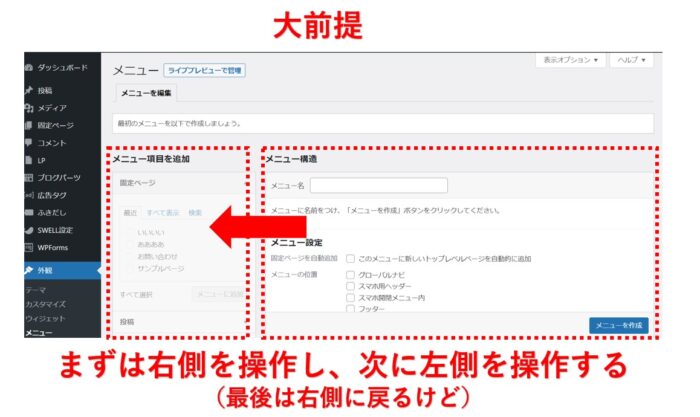
全体の流れ:右側→左側で操作する
さて、メニュー設定画面の攻略法です。項目がごちゃごちゃとありすぎて気になりますが、コツは「右側のエリアから」進めるということです。なぜか右側の画面を入れてから、左側の画面を操作するんです。(なんで左じゃないねん)

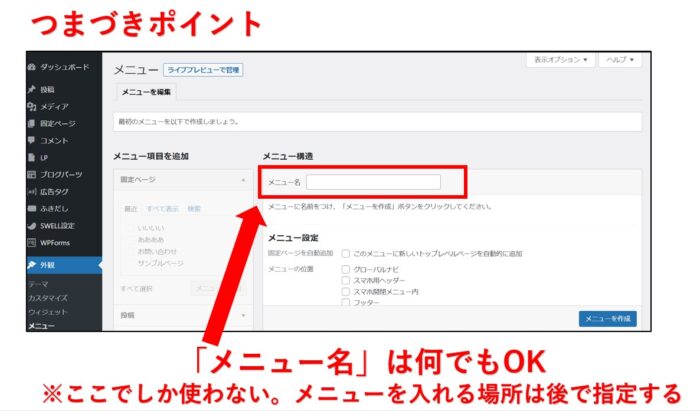
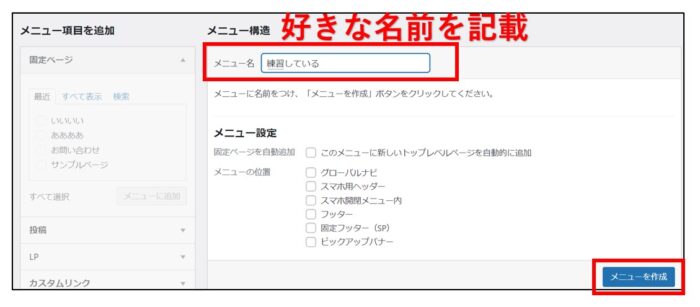
「メニュー名」は原則なんでもOK
そして、最大のポイントは、「メニュー名」に記載する名前は、好きな名前でOK、なんでも良い、ということです。(実際には「グローバルメニュー」とかにします)
他のサイトの説明では、例として、ここに「グローバルナビ」と記載します、とあるので、これがメニューを入れる位置(グローバルナビの位置)を同時に表しているのか不明で挫折しました。厄介なのが、どうやら下側にも「グローバルナビ」という選択項目があるので、ここと同じに名前にしないと動作しないのか、わかりませんでした。

メニューを入れる位置は、別の場所で設定します。
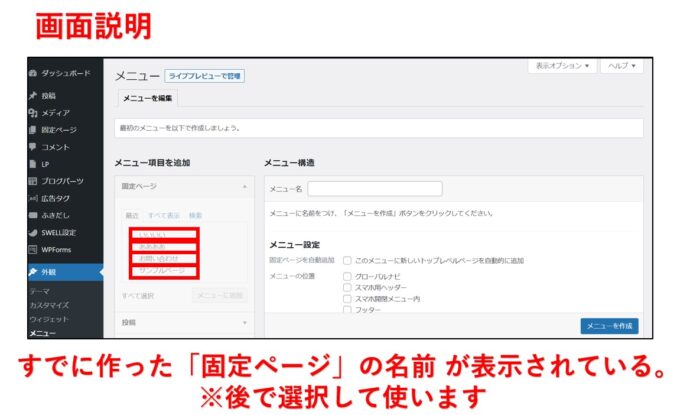
左側は、すでに作った「固定ページ名」が表示されている
そして左側のエリア。ここにある文字がなんなのか、意味不明でしたが、これはすでに作っていた「固定ページ」の記事名が表示されています。手順の過程で選択します。

「メニューを入れる位置」は最後に設定
そして、右側の下側のエリア。ここは最後のステップで使います。今作ったメニューを入れる場所を選びます。これは

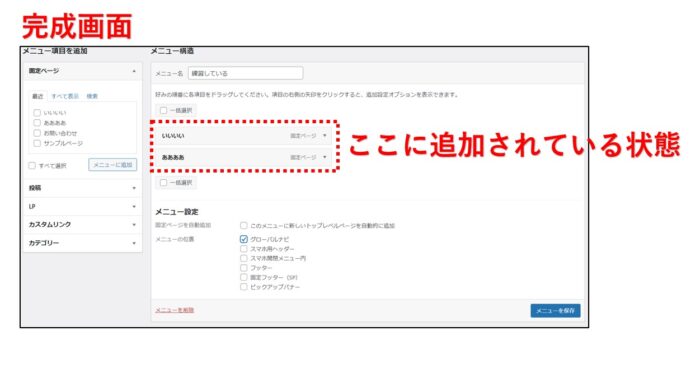
最終的には、こんな画面になっています。

「メニュー設定」の手順
メニュー名に「好きな名前」を記載します。例では「練習している」にしました。(本当は「グローバルメニュー」とかの方が良いです。私は流れが理解できてから「グローバルメニュー」にしました)
「メニューを作成」をクリックします。

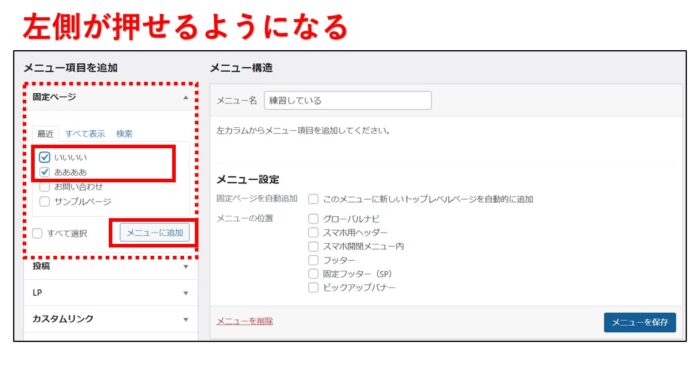
するとグレーアウトしていた左側が入力できるようになりました。
すでに追加した「固定ページのタイトル」からメニューに追加したいタイトル(項目)を選びます。今回は「いいいい」と「ああああ」を表示させます。

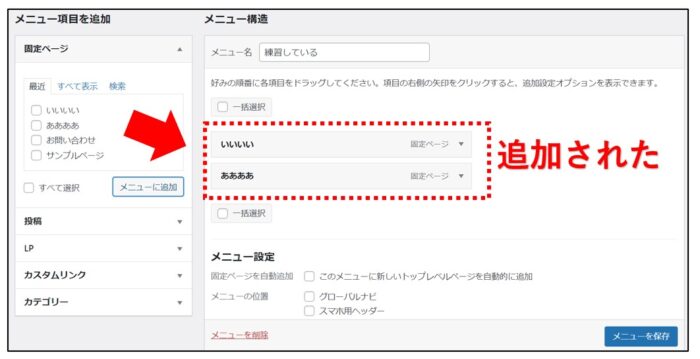
右のエリアに2つの項目が追加されました。

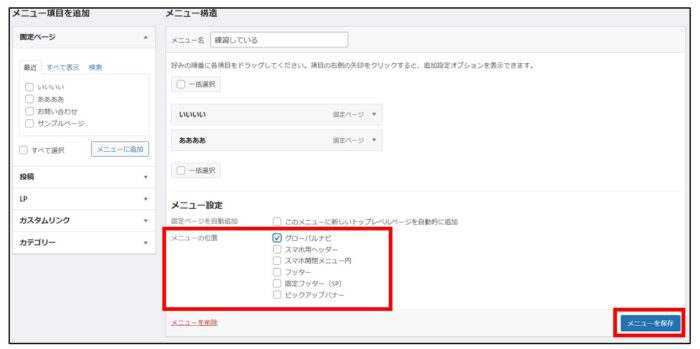
この「いいいい」「ああああ」をどこに追加するかを選びます。今回はサイトの上側「グローバルナビ」の位置に表示したいので「グローバルナビ」にチェックを入れます。
「メニューを保存」をクリック。これで終了です。

サイトのトップページを見てみると、上側に追加されています。

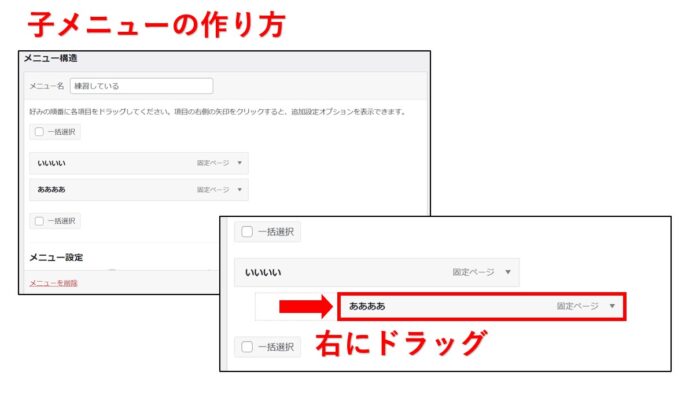
子メニューの作り方
ちなみにこんな風に、マウスを当てると下にメニューが表示される、階層をつけたい場合、「子メニュー」のやり方も紹介します。

メニュー設定画面で、ずらしたい項目(例では「ああああ」)をクリックしてつかんで、右側にドラッグします。

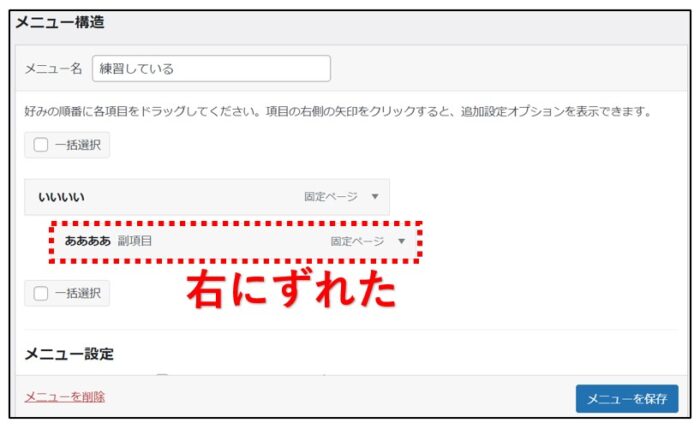
右側に少しずれて表示されましhた。これで「メニューを保存」を押せば完了です。

ほか、メニューのいろいろな設定方法はこちらを参考にさえてもらいました。
参考:メニューの作成と設定
まとめ
昔、メニュー設定はしたはずですが、すっかり忘れていて焦りました。
今回、一通り設定したら、スムーズに画面もわかるようになりましたが、また忘れてしまうでしょう。書いといて良かった。
調べていて、一番混乱したのが「メニュー名」でした。
やってみたら、ここに入れた「メニュー名」はサイトの画面ではどこにも表示されないから、何でも良いことがわかりました。管理するために使っているのかな。